Posted in Blog, Design Thinking, Facilitation by Jo North
Introduction to the 26 Best Design Thinking Tools & How to Use Them
In this article, I have tried and tested some of the best design thinking tools to help you achieve more and better in less time. A win all round for you, your team and your customers!
Quick Guide to Design Thinking
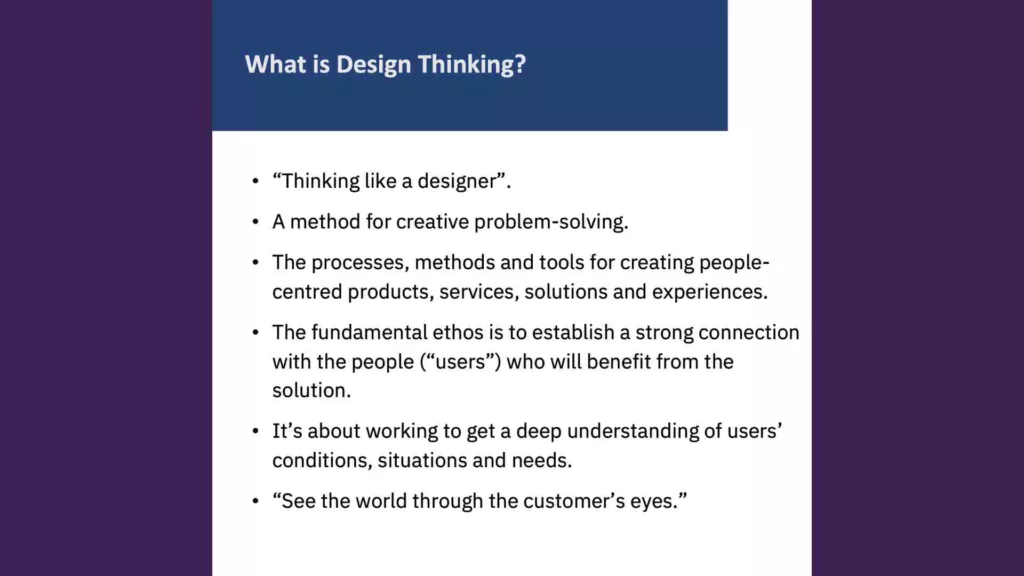
Design Thinking takes a user focused approach to businesses innovation. It’s all about understanding what users need and creating solutions that really work for them.
This isn’t a new concept: companies like IDEO have been using it for years, breaking the process down into three phases – gathering inspiration, coming up with ideas, and turning those ideas into real, testable products.
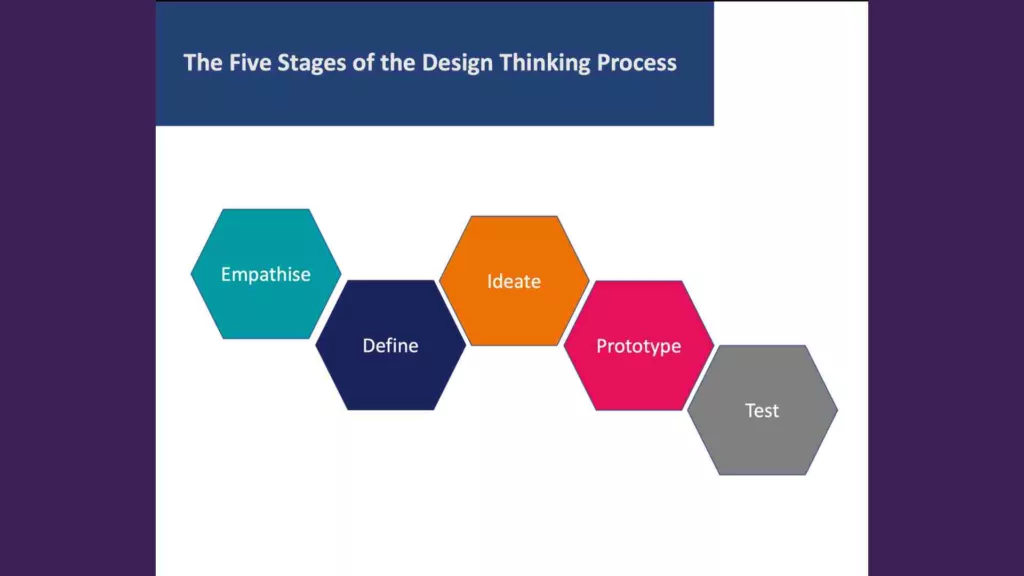
For those who like steps, there are five typical stages that shape the design thinking process:
- Empathize: understand the user
- Define: get super clear on the problem
- Ideate: come up with ideas and solutions
- Prototype
- Test

It’s a practical approach, meaning the stages can overlap.
What’s great about design thinking is that it’s not just for product design. It’s used in everything from improving health care to education to tech.
By keeping the user at the center, businesses reduce risks and ensure they remain customer focussed in changing times.
If you’d like to learn more about the Design Thinking process itself, read my article Design Thinking 101 here. I’ve created a guide to successful Design Thinking tips here for you.

What are Design Thinking Tools?
Design thinking tools, in the context of software, tech, and apps, refer to digital platforms and applications that help and enhance the design thinking process.
These tools can range from digital whiteboards for brainstorming to prototyping software.
By using these tools into your design sprints, your team can work together in real-time. You can quickly visualize ideas, iterate on prototypes, and gather user feedback more efficiently.
Design thinking tools streamline the design thinking process, creating a more structured approach to innovation. They help to ensure that user needs remain the focus of solution development.
26 Best Design Thinking Tools for Each Stage of the Process
Here are 25 of the best design thinking tools for each stage of the process.
- SessionLab
- Batterii
- Sprintbase
- Click Up
- Creatlr
- Digsite
- Ballpark
- Figma
- UxTweak
- InVision
- MakeMyPersona
- Userforge
- Smaply
- Mouseflow
- Hotjar
- UxPin
- Bubble
- Miro
- Mural
- Canva
- Typeform
- Heyflow
- Boords
- POP
- Usertesting
- Colorcinch
Let’s dive deeper into each tool.
Tool #1 SessionLab
SessionLab is an online platform designed to aid facilitators in planning and running collaborative sessions, workshops, and meetings.

Here’s how it can assist with the design thinking process:
Workshop Planning
At the heart of SessionLab is its workshop planning feature. Facilitators can design a structured timeline with activities, assign time slots, and choose from a library of proven methods and exercises. All these features are super helpful for design sprints. The planning features help ensure that each stage of the process is well covered.
Extensive Library of Methods
SessionLab boasts a library with hundreds of facilitation techniques, games, and exercises. For design thinking practitioners, SessionLab provides a rich source of inspiration.
Real-time Collaboration
Multiple facilitators or team members can work together to design a session in real-time. This feature promotes a team working approach, a key tenet of design thinking.
Session Templates
The platform offers pre-designed workshop templates, and users can save their own for future use. For design thinkers, this means they can develop a successful workshop blueprint and re-use it across multiple sessions or projects.
Time Management
Keeping a workshop or design sprint on track can be challenging. SessionLab’s built-in timer helps facilitators manage time effectively, ensuring that all stages of the design thinking process receive the attention they deserve.
Facilitation Notes
Facilitators can add instructions or notes for each activity to help with specific steps or guiding questions.
Summary of SessionLab
SessionLab offers a streamlined platform for designing, organizing, and running collaborative workshops. Its features align well with the requirements of design thinking sessions, ensuring they are structured, effective, and engaging.
I use SessionLab several times a week. I find it indispensable and am proud to be an affiliate for the product.
Tool #2 Batterii
Batterii is a collaborative online platform tailored for teams engaging in design thinking and innovation processes.

Here’s a breakdown of its features and how it aids in design thinking:
Visual Collaboration
At its core, Batterii is a digital canvas where teams can visually capture and organize ideas. A visual canvas can be useful in the “ideate” stage of design thinking. Brainstorming and the visual representation of concepts are essential.
Diverse Content Types
Users can add photos, videos, articles, notes, and more to their Batterii wall. The platform’s versatility is crucial for the “empathize” stage in design thinking. It allows teams to create a diverse and rich collection of user research data.
Mobile Integration
With Batterii’s mobile app, teams can capture insights on the go. This real-world data gathering can be pivotal in understanding user experiences in actual contexts.
Community Engagement
One of Batterii’s unique features is the ability to involve broader communities in the innovation process. By sourcing insights from a larger group, teams can avoid biases and achieve more inclusive innovation.
Synthesis and Ideation Tools
Batterii provides tools to categorize, tag, and analyze collected data. It’s helpful during the “define” stage of design thinking, helping teams distill their research into clear user needs and problem statements.
Summary of Batterii
Batterii is a comprehensive platform that supports various stages of the design thinking process. By providing tools for visual collaboration, data collection, and community engagement, it facilitates a more structured, insightful, and collaborative approach to innovation.
Tool #3 Sprintbase
Sprintbase is a virtual platform, fostering collaboration, and guiding teams through the design thinking process.

Here’s how it benefits the design thinking approach:
Guided Process
Sprintbase provides step-by-step guidance, which means even teams unfamiliar with design thinking can be guided through the process effectively. It ensures that the core principles and stages of design thinking are adhered to, from empathizing to prototyping.
Remote Collaboration
Recognizing the growing trend of remote work and global teams, Sprintbase is tailored for virtual collaboration. Teams from various locations can come together on a unified platform to brainstorm, share insights, and develop prototypes.
Built-in Tools
To facilitate each stage of design thinking, Sprintbase offers integrated tools. There are features to help with user research, ideation, prototyping, and testing.
Feedback Mechanisms
Getting timely feedback is essential in design thinking. Sprintbase has feedback mechanisms to capture insights and reactions from real users, ensuring that the solutions being developed are user-centric.
Templates and Resources
For teams looking for a starting point or additional resources, Sprintbase offers templates and other assets to assist in the design thinking process.
Project Management
Besides facilitating the design thinking steps, Sprintbase offers tools to manage the project, track progress, and ensure timelines are met.
Rich Documentation
As teams progress through the design thinking stages, all their work, findings, and insights are captured and documented on the platform. This ensures that no insights are lost and that there’s a comprehensive record of the project’s evolution.
Summary of Sprintbase
Sprintbase is a comprehensive platform that makes remote design thinking accessible and effective. It offers a suite of tools tailored for each stage of the process, ensuring teams remain user-focused, collaborative, and innovative.
Tool #4 ClickUp
ClickUp is a comprehensive project management and productivity tool. It has become increasingly popular due to its flexibility and multifunctional features.

While ClickUp isn’t solely designed for the design thinking process, its features can significantly enhance and streamline design thinking activities. Here’s how:
Customizable Workspaces and Lists
ClickUp allows teams to create tailored workspaces that can be organized into lists and folders. Its flexibility can be especially beneficial when managing different stages of the design thinking process, such as ideation, prototyping, and testing.
Task Management
You can break down every step in the design thinking process into tasks and subtasks in ClickUp. This ensures every team member knows their responsibilities and can track their progress.
Collaboration
Real-time collaboration is crucial in design thinking. ClickUp’s comment and chat features allow team members to discuss, share insights, and provide feedback directly within tasks or as separate chat threads.
Time Tracking
Understanding how much time you spend on various phases of design thinking can offer insights for improvement. ClickUp’s integrated time tracking tool can help teams monitor and analyze their efficiency.
Custom Fields
You can configure ClickUp’s custom fields to capture specific data relevant to design thinking, such as user feedback, prototype versions, or research notes.
Goal Setting
Setting clear objectives is paramount in the design thinking process. ClickUp’s Goals feature allows teams to define, track, and measure their objectives, ensuring alignment with user needs and project outcomes.
Document Storage and Sharing
Essential for storing research data, user feedback, or design documents, ClickUp’s Docs feature offers a centralized place for all necessary documentation. This ensures that all team members have access to the same resources, maintaining consistency in the design thinking process.
Integrations
ClickUp integrates with numerous other tools, which can be especially beneficial for design teams. For instance, you can integrate tools related to user experience design, wireframing, or data analytics to provide a seamless design thinking workflow.
Summary of ClickUp
In summary, while ClickUp isn’t exclusively a design thinking tool, its multifaceted features offer the adaptability and functionality needed to manage and enhance the design thinking process effectively. Teams can organize, collaborate, track, and evaluate their design thinking activities all within the ClickUp ecosystem.
I’m really proud and pleased to be an affiliate of Clickup. If you sign up for a trial with the links here, you’ll be supporting my blog. Thank you!
Tool #5 Creatlr
Creatlr is an online platform that aims to facilitate and enhance the design thinking and collaborative problem-solving processes.
With its range of tools and features, it supports teams and individuals in every step of the design thinking journey.

Here’s how it aids the design thinking approach:
Visual Workspace
Creatlr provides an intuitive drag-and-drop interface that allows teams to visually collaborate in real-time. The platform offers a visually engaging environment for brainstorming ideas, mapping out processes, and organizing insights.
Diverse Templates
One of the standout features of Creatlr is its extensive library of templates, ideal for various design thinking activities. You’ll find templates for empathy maps, journey maps, SWOT analyses and much more.
Collaborative Tools
Recognizing the importance of teamwork in design thinking, Creatlr offers collaborative features. Multiple team members can work on a project simultaneously, share feedback, and iterate on ideas in real-time.
Feedback and Validation
With built-in tools for gathering feedback, teams can easily validate their ideas and solutions, ensuring that they remain user-centric throughout the design thinking process.
Integrated Toolkits
Creatlr has toolkits that align with different stages of design thinking, from ideation to prototyping. These toolkits come with specific tools and resources that guide teams through each phase effectively.
Project Management Features
Creatlr offers project management tools in addition to aiding the design thinking process. It allows teams to keep track of tasks, set milestones, and ensure that projects progress as planned.
Customizability
Understanding that every project is unique, Creatlr allows for customization. Teams can adapt templates, create their own tools, and set up workspaces that align with their specific needs.
Summary of Creatlr
In essence, Creatlr serves as a comprehensive hub for design thinking activities. With its user-friendly interface, extensive resources, and collaborative features, it empowers teams to seamlessly navigate through the design thinking process, ensuring innovation and user-centric solutions.
Tool #6 Digsite
Digsite is a qualitative research platform designed to help teams rapidly gather and analyze user insights. It leverages a mix of social media-style interactions, such as discussions, polls, and activities, to facilitate real-time feedback from target audiences.
Digsite is primarily known for its agility and speed in gathering in-depth insights compared to traditional research methods.

Here’s how Digsite supports the design thinking process:
Empathize
The very first stage of the design thinking process requires understanding users, their pain points, and needs. Digsite allows teams to recruit target users and engage them in organic, real-time discussions. This helps in capturing genuine feelings, preferences, and motivations of the users, providing a solid foundation for the next stages.
Define
Once teams gather insights, they move on to define the actual problem. The rich data collected via Digsite can be invaluable here, helping teams pinpoint exact user needs and challenges.
Ideate
While Digsite is not a brainstorming tool per se, the feedback and reactions from users can inspire innovative solutions and ideas that might not have been considered otherwise.
Prototype
If teams have prototypes, they can share them on Digsite to gather first-hand reactions and feedback. This is crucial before moving on to a more resource-intensive testing phase.
Test
Lastly, after creating a more refined prototype or solution, Digsite can again be leveraged to get users’ feedback. The iterative nature of design thinking often means going back to users multiple times, and Digsite’s agile framework supports this seamlessly.
Summary of Digsite
In summary, Digsite is a dynamic tool in the design thinking toolbox, allowing teams to stay connected with their user base throughout the process. The real-time, in-depth insights ensure that the solutions developed are not only innovative but also deeply resonate with the target audience.
Tool #7 Ballpark
Ballpark is an innovative research tool designed to expedite and simplify the process of gaining insights into customer sentiments. With a core emphasis on inclusivity, Ballpark employs a combination of surveys, tasks, and video feedback mechanisms to provide a more holistic understanding of user experiences and feelings.

How Ballpark facilitates design thinking:
Empathize
In the initial stage of the design thinking process, understanding users is paramount. Ballpark makes this easier by allowing teams to ask questions and receive answers not only in text but also via audio and video, offering richer context to user feedback. Its browser-based functionality ensures easy access without any additional installations.
Define
Beyond just written feedback, Ballpark’s micro-tasks allow users to actively engage in tasks—be it on a prototype, live website, or any other design element. This provides actionable insights about user behavior, helping teams define problems more accurately.
Ideate
By combining any design or prototype with survey questions, teams can generate innovative solutions based on real-world feedback. The addition of video and screen recording superpowers means that the ideation process is informed by watching participants interact with the prototypes, capturing their genuine reactions.
Prototype
Deep integration with Figma ensures that Ballpark is a critical asset during the prototyping phase. Teams can display their designs and monitor every click, track goal conversions, and analyze heatmaps, making iterative refinements more targeted and effective.
Test
Actions, as they say, speak louder than words. While traditional surveys offer textual insights, Ballpark’s micro-tasks enable participants to “do” instead of just “say.” This hands-on approach allows teams to gather information on how users engage with a prototype, offering a more dynamic testing phase.
Summary of Ballpark
In essence, Ballpark is a game-changer for design thinking practitioners. By integrating surveys, interactive tasks, and visual feedback, it provides a robust platform for teams to deeply understand their users and iterate their designs effectively, ensuring solutions are finely tuned to user needs and preferences.
Tool #8 Figma
Figma is a cloud-based design tool known for its collaborative capabilities. Unlike some design software that operates on a desktop, Figma runs in the browser, making it platform agnostic and easily accessible from anywhere.

How Figma facilitates design thinking:
Empathize
Figma allows designers to create interactive prototypes. These prototypes can be used to gather initial feedback from users, allowing teams to better understand their needs, behaviors, and challenges.
Define
Collaboration is at the heart of Figma. Multiple stakeholders can comment directly on designs, ensuring that the problem definitions are clear, and any assumptions are well-documented. This collective input helps in refining and defining design challenges.
Ideate
Figma’s real-time collaboration means designers, developers, and even clients can brainstorm in tandem. Its vector-based canvas allows for easy sketching and iteration, aiding the ideation process.
Prototype
The tool provides a seamless transition from design to prototype. With Figma, users can add interactivity to their designs without needing another tool, making the prototyping phase more fluid. This ensures that the ideas are not only visually represented but can be experienced in a way that’s close to the final product.
Test
Figma prototypes can be easily shared with a link, facilitating user testing. Feedback can be gathered directly on the designs, making the process of refining and iterating on solutions based on user feedback more streamlined.
Summary of Figma
Figma’s cloud-based, collaborative nature makes it a powerful tool in the design thinking process. Its capabilities stretch from initial ideation to prototyping and testing, ensuring that user-centric solutions are developed efficiently and effectively.
Whether working in-house or with a distributed team, Figma breaks down the barriers, allowing seamless collaboration and a shared understanding of user needs and design solutions.
Tool #9 UxTweak
UxTweak is an online platform designed for UX (user experience) researchers and professionals. It offers a suite of tools aimed at improving website usability and enhancing the overall user experience.

How UxTweak supports design thinking:
Empathize
UxTweak’s user testing tools allow businesses to watch real users as they navigate through websites or apps. By observing actual user behaviors and listening to their verbal feedback, design thinkers can better understand and empathize with the challenges and needs of the users.
Define
The platform’s analytics and heatmaps provide a detailed view of how users interact with a site or application. By pinpointing areas where users struggle or drop off, teams can better define the actual problems they need to address.
Ideate
UxTweak’s session replays let teams see their designs through the users’ eyes. By analyzing these sessions, teams can generate insights and brainstorm solutions to address identified pain points.
Prototype
While UxTweak itself doesn’t offer prototyping capabilities, its integration with prototypes from other tools means teams can test and get feedback on their early-stage designs. This ensures the design solutions are moving in the right direction.
Test
UxTweak specializes in usability testing. Teams can recruit participants, set up tasks, and gather both quantitative and qualitative feedback. By analyzing the results, teams can refine their designs based on real user feedback, ensuring the solutions are both usable and effective.
Summary of UxTweak
UxTweak is a comprehensive tool that helps design thinking practitioners throughout their process. From gaining empathy with their users to refining and testing their solutions, UxTweak ensures that the designs are not just aesthetically pleasing but also functional and user-centric.
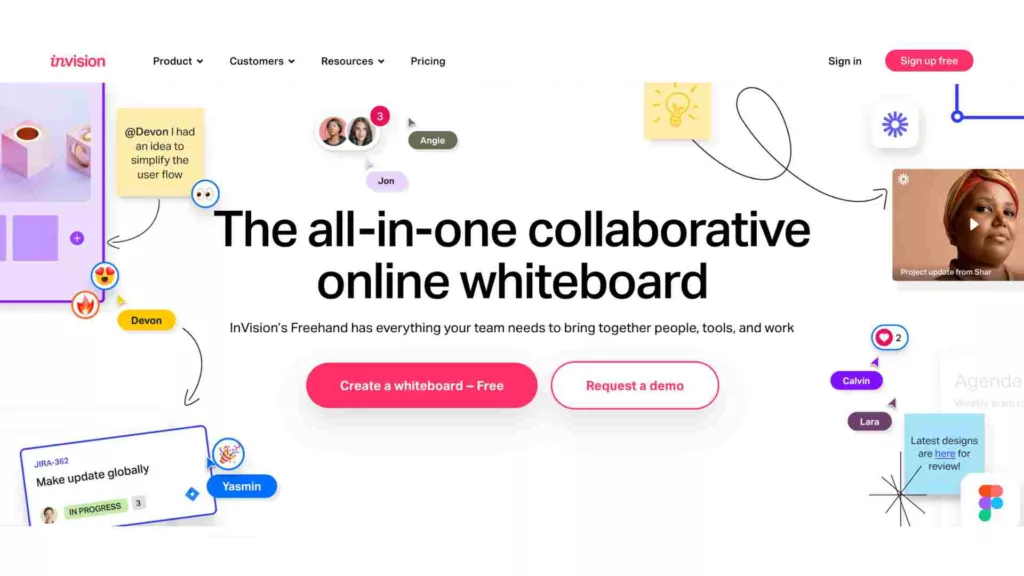
Tool #10 InVision
InVision is a digital product design and prototyping platform that provides tools for collaborative design, prototyping, and user feedback. It’s widely used by UX/UI designers and teams to bring digital product ideas to life.

Here’s how InVision supports design thinking:
Empathize
InVision enables designers to create interactive prototypes that look and feel like the real product. By sharing these prototypes with users and stakeholders, teams can gather firsthand feedback and better understand the needs, behaviors, and emotions of the end-users.
Define
Once user feedback is obtained, design teams can easily pinpoint the challenges and requirements that need to be addressed. InVision’s collaborative tools enable team discussions, comments, and annotations directly on the designs, helping in clearly defining the problem areas.
Ideate
InVision’s cloud-based platform facilitates brainstorming sessions with real-time design collaboration. Multiple team members can view and provide input on a design simultaneously, promoting ideation and innovative solution generation.
Prototype
This is where InVision shines. Designers can transform static screens into clickable, interactive prototypes with transitions and animations. This not only allows teams to test design solutions but also helps in communicating design ideas more effectively.
Test
Once a prototype is built, it can be shared with users for usability testing. Real users can interact with the prototype, and their feedback can be gathered for iterative design improvements. InVision also supports user feedback in the form of comments directly on the prototype.
Summary of InVision
InVision is integral to the design thinking process by offering a seamless and collaborative environment for designing, prototyping, and testing. Its intuitive interface and powerful prototyping capabilities ensure that design solutions are not only aesthetically sound but are also rooted in real user needs and feedback.
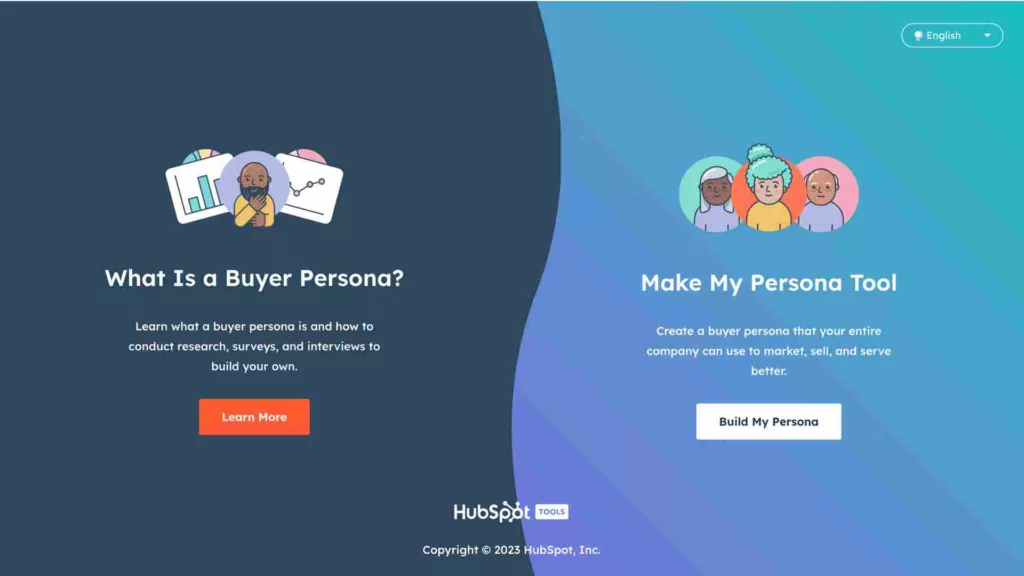
Tool #11 MakeMyPersona
MakeMyPersona is a tool developed by HubSpot that guides businesses in creating detailed buyer personas.
A buyer persona is a semi-fictional representation of an ideal customer based on market research and real data about existing customers.

How MakeMyPersona supports design thinking:
Empathize
One of the foundational steps in design thinking is understanding and empathizing with users. MakeMyPersona helps businesses achieve this by guiding them to think deeply about the characteristics, motivations, challenges, and behaviors of their users. By creating detailed buyer personas, businesses can have a clearer picture of who they are designing for, thus fostering empathy.
Define
After empathizing, the next step is defining the user’s needs and problems. The structured format of MakeMyPersona helps businesses pinpoint specific challenges and goals that their ideal users face. This provides clarity on the problem space and user requirements.
Ideate
With a clear understanding of the user’s profile and needs, businesses can brainstorm solutions that would be most effective for that particular persona. Knowing the persona’s preferences, habits, and pain points can guide ideation towards solutions that would resonate with the target audience.
Prototype & Test
While MakeMyPersona does not directly assist in prototyping and testing, having a well-defined persona can guide these stages. Designers and developers can create prototypes tailored to the persona’s needs and preferences. Moreover, when testing a solution or prototype, having a persona helps in recruiting the right participants for usability tests or interviews.
Summary of MakeMyPersona
MakeMyPersona is a strategic tool in the design thinking process, particularly in the early stages of empathizing and defining. By helping businesses understand and articulate their target audience’s characteristics and needs, MakeMyPersona ensures that solutions are user-centered and address real-world challenges.
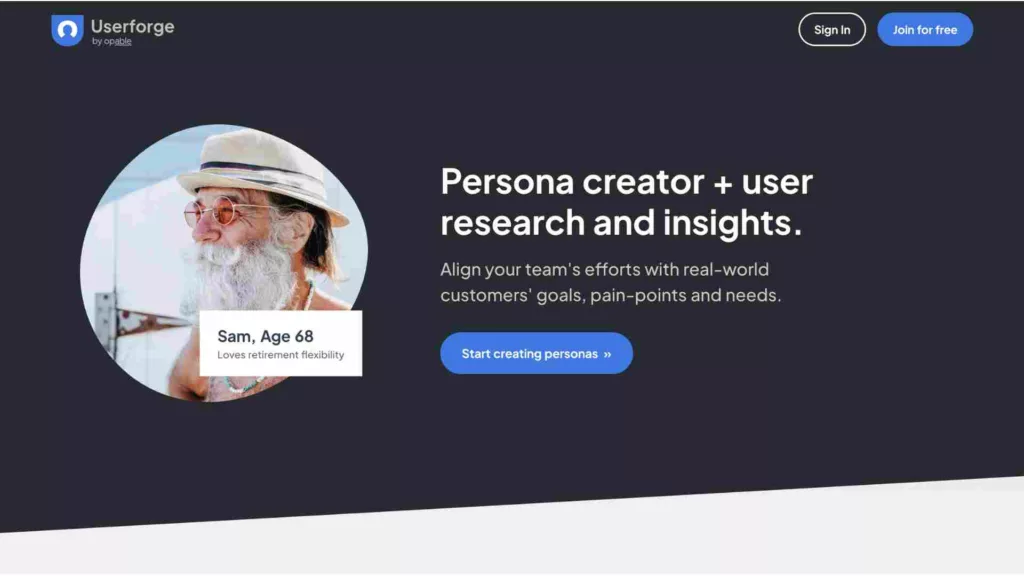
Tool #12 Userforge
Userforge is a tool that facilitates the creation of detailed and dynamic user personas. User personas are semi-fictional representations of different user types based on real data and insights that might use a product or service. They often incorporate demographics, behavior patterns, motivations, and goals.

How Userforge supports design thinking:
Empathize
Central to design thinking is the emphasis on understanding and empathizing with users. Userforge aids in this step by enabling the creation of in-depth personas that reflect potential users’ characteristics and needs. By working with these detailed personas, teams can get a clearer sense of who they are designing solutions for, promoting deeper empathy and understanding.
Define
After gathering insights, design thinking moves on to define the problem. With the detailed data collected in Userforge’s personas, designers and stakeholders can precisely pinpoint the specific challenges, needs, and aspirations of their users, streamlining the problem definition.
Ideate
Equipped with well-constructed personas, teams can generate ideas tailored to the needs and preferences of their users. The clearer the understanding of user motivations and challenges, the more targeted and effective the ideation process becomes.
Prototype & Test
While Userforge’s primary function is persona creation, having these personas is valuable in the prototyping and testing phases. Designers can build prototypes that cater directly to the persona’s needs, and testers can ensure they’re gathering feedback from individuals that align with the target personas.
Summary of Userforge
Userforge provides a useful foundation for the design thinking process. By facilitating the creation of detailed user personas, it ensures that design and development efforts remain user-centric, addressing real needs and challenges. It acts as a compass, ensuring that the journey of design thinking remains grounded in user insights and empathy.
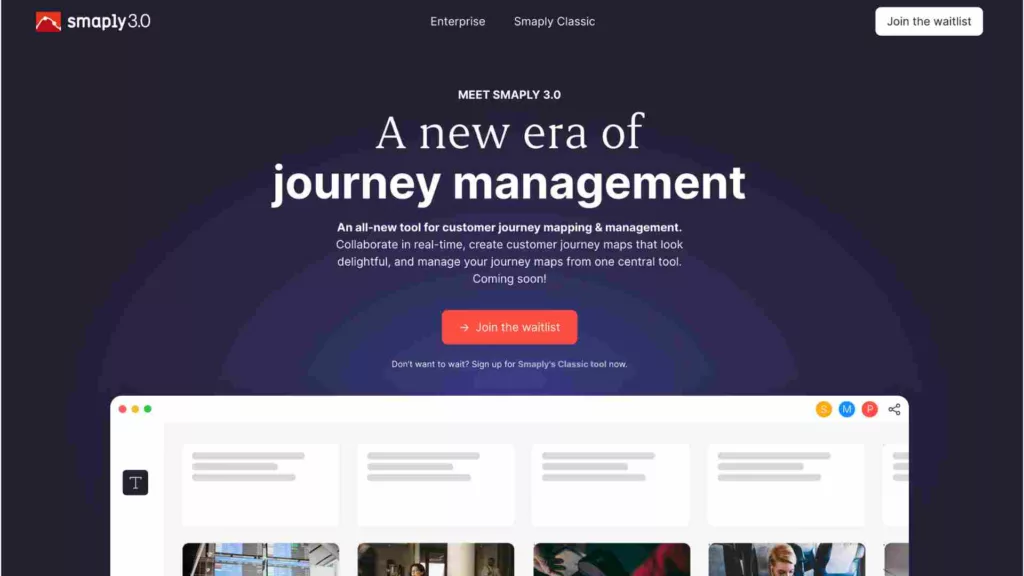
Tool #13 Smaply
Smaply is a digital tool designed to help teams visualize and analyze customer experiences through the creation of journey maps, stakeholder maps, and personas. These visual tools are instrumental in understanding user interactions, expectations, emotions, and pain points at various touchpoints.

How Smaply supports design thinking:
Empathize
A core tenet of design thinking is gaining an empathetic understanding of users. With Smaply, teams can create detailed personas, providing insights into users’ motivations, behaviors, and needs. Journey mapping further deepens this empathy by illustrating the steps users take and how they feel throughout their experiences.
Define
After gathering insights, teams need to identify and articulate the main problem they are aiming to solve. By visualizing the user’s journey, pain points and areas of friction become evident. This clarity enables teams to define challenges more precisely.
Ideate
With a clear understanding of the user’s journey and pain points, teams can brainstorm solutions that directly address these issues. The visual nature of Smaply’s tools helps teams collaborate and generate ideas that are grounded in real user experiences.
Prototype & Test
Although Smaply’s primary function revolves around mapping and persona creation, these tools become invaluable references during the prototyping and testing phases. By constantly referring back to the journey maps and personas, designers ensure that their prototypes are aligned with user needs. When testing, these references can guide the evaluation, ensuring the solutions address the initially identified pain points.
Iterate
Design thinking is iterative. As teams gather feedback, they can adjust and refine their journey maps and personas in Smaply to reflect new insights, ensuring that the design remains user-centric throughout multiple iterations.
Summary of Smaply
Smaply offers teams a comprehensive platform to visually represent and understand their users’ experiences. This clarity and focus on the user, which the tool facilitates, are pivotal in the design thinking process, ensuring that solutions are both innovative and deeply aligned with user needs.
Tool #14 Mouseflow
Mouseflow is a website analytics tool that captures the entire experience of visitors on a website. It records mouse movements, clicks, scrolls, and even forms filled out by users. This provides a comprehensive look into how visitors interact with a website, allowing for the identification of user behaviors, trends, and potential friction points.

How Mouseflow supports design thinking:
Empathize
One of the foundational steps in design thinking is developing empathy for users. Mouseflow’s session replay feature allows designers and developers to literally “see through the eyes” of the user, gaining an understanding of their experience on a website. By watching real user interactions, teams can better grasp user needs, frustrations, and joys.
Define
With the heatmaps feature, Mouseflow visually represents where users most frequently click, move, and scroll. This data can be invaluable in pinpointing areas of interest or potential issues on a page, helping teams clearly define problems or areas for enhancement.
Ideate
Once issues or potential improvements are identified, teams can brainstorm solutions. The insights provided by Mouseflow can spark discussions about alternative designs, layouts, or functionalities that might better cater to user behavior.
Prototype & Test
As changes are implemented, Mouseflow continues to be a resource. Teams can assess the impact of design modifications by comparing user behavior before and after the changes. This real-world feedback is invaluable for refining prototypes.
Iterate
The design thinking process is cyclical, with feedback leading to further refinements. Mouseflow’s consistent tracking and reporting mean that as changes are made, teams can continually assess their impact and make further adjustments as needed.
Summary of Mouseflow
Mouseflow provides a granular view of user interactions on a website. Within the design thinking framework, this information is pivotal for understanding users, defining problems based on real-world behavior, brainstorming informed solutions, and iterating designs for optimal user experience.
Tool #15 Hotjar
Hotjar is a powerful tool that combines both analysis and feedback tools to understand how users interact with a website or product. It offers features like heatmaps, session recordings, and surveys to provide a detailed understanding of user behavior and feedback.

How Hotjar supports design thinking:
Empathize
Hotjar’s session recordings allow teams to observe real user interactions with a website or product, essentially seeing it from the user’s perspective. This firsthand view helps in understanding user needs, preferences, and challenges.
Define
Through its heatmaps, Hotjar visually showcases where users click, move, and scroll on a website. This data-rich visualization aids teams in defining specific areas that are of interest to users, or which might be causing confusion or friction.
Ideate
By leveraging the feedback collected through Hotjar’s surveys and polls, teams can gather direct user input on various aspects of their website or product. This feedback becomes a foundation for brainstorming potential improvements or solutions.
Prototype & Test
After ideating and creating new design solutions, Hotjar’s tools can be employed to test the effectiveness of these changes. Teams can monitor how users interact with new elements or layouts, and surveys can be used to collect direct feedback on the updates.
Iterate
Hotjar’s consistent and multifaceted data collection supports the iterative nature of design thinking. As changes are implemented and tested, further insights from Hotjar can guide additional refinements to better align with user needs and preferences.
Summary of Hotjar
Hotjar is a multifunctional tool for websites that provides both quantitative and qualitative insights into user behavior and feedback. Its suite of tools is invaluable for those employing the design thinking methodology, as it supports every stage from understanding users to refining and iterating designs based on real-world data and feedback.
Tool #16 UxPin
UxPin is a user experience design and prototyping tool that streamlines the design process, making it easier for designers and teams to create, test, and iterate digital products. It merges design and engineering into a single environment, ensuring a seamless transition from design to development.

How UxPin supports design thinking:
Empathize
UxPin allows designers to quickly create interactive prototypes that closely mirror the final product. This facilitates user testing, enabling designers to gather firsthand feedback and understand the user’s needs, preferences, and challenges.
Define
The collaborative nature of UxPin ensures that teams can consolidate their observations and insights, defining clear user needs and challenges. The tool’s comment feature makes it easy for teams to communicate and define problems based on user feedback and test results.
Ideate
UxPin’s robust design system capabilities mean that designers can quickly experiment with different solutions, pulling from a consistent library of design components. This speeds up the ideation process, allowing for more iterations and exploration of ideas.
Prototype & Test
Arguably one of UxPin’s strongest features is its prototyping capability. Designers can create highly interactive, state-driven prototypes that feel real. These prototypes can then be tested with users, ensuring that the design solutions align with user needs.
Iterate
With UxPin, iterations are streamlined. Based on user feedback and testing results, designers can quickly adjust their prototypes, test new solutions, and refine their designs. The tool’s versioning feature also ensures that teams can track changes and return to previous designs if needed.
Summary of UxPin
UxPin, with its comprehensive design and prototyping capabilities, is an invaluable tool for using design thinking methodology for digital products. It empowers teams to quickly move through the design thinking stages, from empathizing with users to iterating based on real-world feedback, ensuring a user-centric approach to product design.
Tool #17 Bubble
Bubble is a visual web application development platform that allows users, including those without traditional coding expertise, to design, develop, and deploy fully functional web apps. The platform’s drag-and-drop interface facilitates the quick prototyping and building of features. Bubble is particularly useful for product managers, designers, and entrepreneurs.

How Bubble supports design thinking:
Empathize
While Bubble isn’t directly an empathy tool, it allows rapid creation of prototypes, which can then be used for user testing. Getting a functional prototype in the hands of users quickly aids in understanding their experiences, feelings, and pain points.
Define
As designers and teams receive feedback from user interactions with Bubble prototypes, they can more precisely define user needs, pain points, and objectives, adjusting app functionalities as required.
Ideate
The platform’s visual, no-code interface supports swift ideation. Users can quickly bring their ideas to life, test different features, or modify user flows without the delays of traditional coding.
Prototype & Test
Bubble excels at the prototyping and testing stages. The tool allows for the rapid creation of functional web apps that go beyond static click-through prototypes. This means users can interact with actual features, forms, and data, providing a richer environment for user testing and feedback.
Iterate
After gathering user feedback, teams can quickly iterate on their Bubble apps, making adjustments and improvements in real-time. This rapid development cycle ensures that user feedback is swiftly integrated into the product, leading to a more user-centric outcome.
Summary of Bubble
Bubble’s strength in the design thinking process lies in its ability to facilitate quick prototyping, testing, and iteration cycles. By allowing teams to create functional web apps without getting bogged down in traditional coding, it ensures that the focus remains on user needs and feedback, fostering a design-driven development approach.
Tool #18 Miro
Miro is a collaborative online whiteboard platform designed to bring teams together, anytime, anywhere. It offers a variety of tools and templates, including those tailored for design thinking, to help teams visualize ideas, map out processes, and collaboratively problem-solve.

How Miro supports design thinking:
Empathize
Miro allows teams to map out user personas, customer journeys, and empathy maps. By collaboratively visualizing user behaviors, feelings, and pain points, teams can gain a deep understanding of their users’ needs.
Define
With its expansive canvas and sticky note functionalities, teams can easily gather insights from their research, categorize them, and collaboratively define the problem statements that need addressing.
Ideate
Brainstorming is made seamless with Miro. Team members can simultaneously drop in ideas, group them, vote on them, and even discuss them in real-time using built-in video chat or comment functionalities.
Prototype
Though Miro isn’t a prototyping tool in the traditional sense. Its boards can be used to sketch interfaces, map user flows, or even lay out wireframes. Moreover, teams can provide instant feedback on these visual representations.
Test
Teams can utilize Miro to map out user testing feedback, collecting insights, observations, and reflections. This collaborative collection of feedback makes it easier to identify patterns and iterate on prototypes.
Design Thinking Templates
Miro offers ready-to-use templates designed for the different stages of the design thinking process. These templates, like the empathy map or the customer journey map, act as a structured starting point, ensuring that teams cover all necessary aspects of the process and don’t miss out on critical steps. They serve as guided frameworks, streamlining and simplifying the design thinking activities.
Summary of Miro
Miro acts as a digital canvas for design thinking, fostering collaboration, visualization, and structured thinking. With its design thinking templates, the platform ensures that teams have the resources they need to move through each stage of the process methodically and effectively. Miro provides the tools necessary for problem definition, brainstorming and feedback gathering to make the design thinking process seamless and interactive.
Tool #19 Mural
Mural is an online collaborative whiteboard platform engineered to empower visual collaboration, allowing innovation and design teams to think and collaborate visually to solve important problems. Mural’s suite of tools and features is helpful for the design thinking process

How Mural supports design thinking:
Empathize
Mural’s interactive boards enable teams to collaboratively map out user personas, conduct empathy mapping, and visualize user journeys. This encourages a deeper comprehension of user needs, behaviors, and emotions.
Define
By leveraging Mural’s sticky notes, frameworks, and vast workspace, teams can collate and categorize insights from their research, leading to well-defined and articulated problem statements.
Ideate
Mural serves as an ideal platform for brainstorming sessions. Team members can input ideas, vote, and engage in discussions remotely and in real-time. The approach fosters a dynamic and creative ideation process.
Prototype
Mural facilitates the sketching of initial interfaces, plotting user flows, and outlining wireframes. Teams can solicit and integrate feedback directly on the platform.
Test
Mural’s interface is designed to seamlessly capture user testing feedback, which teams can collectively analyze to recognize patterns, leading to iterative refinements.
Design Thinking Templates
Mural comes equipped with a range of pre-built design thinking templates. Templates include empathy maps, persona templates, and customer journey maps. Canva’s templates are designed to guide teams through the design thinking stages effectively. By providing a structured approach, these templates ensure that critical aspects of the process are addressed, reducing the likelihood of oversight.
Summary of Mural
Mural’s digital workspace is a boon to the design thinking process, promoting collaboration, structured ideation, and methodical problem-solving. Its design thinking templates are integral, offering teams the necessary scaffolds to navigate the stages of the process efficiently. As teams work through defining challenges, conceptualizing solutions, or assimilating feedback, Mural stands as an indispensable tool that enhances the design thinking journey.
Tool #20 Canva
Canva is a user-friendly graphic design platform that offers a diverse array of templates and design tools, empowering users to create visual content with ease. The platform streamlines the design process in an accessible way for both professionals and those without formal design training.
How Canva supports design thinking:
Empathize
Design thinking often requires visual representation of user insights. Canva helps teams quickly create persona cards, mood boards, or other visual documents that capture the essence of their target audience.
Define
Teams can use Canva to visually articulate problem statements. Mind maps, flowcharts, or infographics can help in consolidating research insights and honing in on a specific user challenge.
Ideate
Canva provides the tools to rapidly visualize ideas. Canva supports quick prototyping of visual concepts.
Prototype
Teams can use Canva for creating preliminary design concepts, mock-ups, or wireframes. Canva’s intuitive drag-and-drop interface ensures a smooth design experience.
Test
After gathering feedback on prototypes, teams can easily make iterations in Canva. Teams can design feedback forms or visual reports that capture user reactions to the prototypes.
Summary of Canva
Canva simplifies the visual aspect of the design thinking process. Its expansive toolkit and templates allow for quick visualization of ideas, fostering creativity and collaboration. As teams navigate the design thinking stages, Canva provides the necessary resources to visually express, prototype, and iterate on their concepts.
Tool #21 Typeform
Typeform is an interactive survey and form-building platform known for its engaging and user-centric design. Its primary function is to collect data in a conversational manner, making the experience feel more human and less robotic for respondents.

How Typeform supports design thinking:
Empathize
At the heart of design thinking lies understanding users. Typeform allows teams to gather rich insights by creating dynamic surveys. The engaging design ensures a higher response rate and more genuine feedback.
Define
After collecting data, teams need to consolidate their findings. Typeform’s analytics dashboard offers a clear view of user responses, making it easier to pinpoint user needs and challenges.
Ideate
Teams can utilize Typeform to validate their ideas. By crafting polls or quick surveys, they can gauge user interest in potential solutions and collect initial reactions.
Prototype
Typeform isn’t a prototyping tool per se. The tool facilitates gathering feedback on preliminary concepts. Teams can share prototypes through other platforms, and use Typeform to collect user impressions and suggestions.
Test
As solutions approach their final form, Typeform assists in the validation phase. Teams can gather in-depth feedback on their prototypes, understand user preferences, and identify areas of improvement.
Summary of Typeform
Typeform enhances the design thinking process by offering a seamless method to connect with users. Its interactive design ensures genuine user engagement, and its analytics capabilities provide invaluable insights, aiding teams in creating user-centric solutions.
Tool #22 Heyflow
Heyflow is an online platform designed for crafting engaging and interactive flows. These flows can be quizzes, calculators, forms, or other types of interactive content. The format captures user attention and collects valuable data, thanks to the user-friendly interfaces.

How Heyflow supports design thinking:
Empathize
Gaining insights into user needs and emotions is crucial in design thinking. Heyflow’s quizzes and forms allow teams to connect with users directly. The platform helps to gather rich feedback in an engaging manner.
Define
After acquiring user insights, Heyflow’s analytics offer an organized view of user interactions and responses. This helps teams in accurately defining user needs and highlighting areas of interest or concern.
Ideate
Teams can use Heyflow to test out different ideas in an interactive way. Its easy-to-use design platform allows for quick iteration and experimentation.
Prototype
Heyflow is primarily a tool for creating interactive flows. The tool can assist in gathering user feedback on prototypes. By embedding or linking prototypes in an interactive flow, teams can gather specific insights about user reactions to different elements.
Test
As solutions become more refined, Heyflow can help in their validation. By creating specific quizzes or feedback forms, teams can pinpoint user preferences and potential areas for refinement.
Summary of Heyflow
Heyflow strengthens the design thinking process by enabling teams to engage with users in a dynamic way. Through its platform, teams can gather deeper insights, test ideas, and validate solutions, ensuring a more user-centered design approach.
Tool #23 Boords
Boords is crafted for storyboard creation. The tool assists teams in visualizing and narrating their ideas effectively.

How Boords benefits design thinking:
Empathize
Through storyboard sequences, Boords aids teams in capturing and illustrating user experiences, emotions, and interactions. This visual representation lets teams grasp user needs and emotions more intuitively.
Define
Boords enables teams to visually outline user pain points and desires. This clear portrayal ensures everyone grasps the core challenge without ambiguity.
Ideate
As teams brainstorm solutions, Boords offers a canvas to visualize each concept. Teams can quickly assess the feasibility and appeal of each idea by sketching out sequences.
Prototype
Teams can use Boords to visualize preliminary designs or user flow concepts, setting the stage for more detailed prototyping.
Test
With Boords, teams can present visual narratives of proposed solutions to users. This format offers an engaging way for users to provide feedback, ensuring that the solution aligns well with their needs.
Summary of Boords
Boords provides a platform for teams to visually communicate and refine their design thinking process, ensuring clarity and alignment from concept to solution.
Tool #24 POP
POP (Prototyping on Paper) transforms hand-drawn sketches into interactive prototypes. With its roots in simplicity and rapid visualization, it aligns perfectly with the iterative nature of design thinking.

How POP benefits design thinking:
Empathize
POP allows teams to quickly turn initial user observations and feedback into tangible visuals. These immediate, hand-sketched designs help in understanding user needs without complex tools coming in the way.
Define
After gathering insights, teams can use POP to refine and represent user problems. By sketching potential solutions and visualizing pain points, teams establish a clear direction.
Ideate
Not every idea requires a high-fidelity prototype. POP offers a platform where teams can rapidly visualize numerous solutions, fostering creativity and encouraging out-of-the-box thinking.
Prototype
This is where POP truly shines. It turns hand-drawn designs into clickable, interactive prototypes. Teams can test different pathways, layouts, and functions without investing time in sophisticated design tools.
Test
With interactive prototypes in hand, teams can present their designs to users. Direct interaction with these prototypes garners authentic feedback, ensuring the design meets user expectations.
Summary of POP
POP supports the design thinking process by streamlining visualization and prototyping, making it easy for teams to move from idea to actionable solution with speed and clarity.
Tool #25 Usertesting
Usertesting offers a platform where businesses can receive real-time feedback on their products, websites, and applications from targeted users. This tool aligns with design thinking by directly focusing on understanding and empathizing with the user experience.

How Usertesting supports design thinking:
Empathize
Usertesting connects businesses with real users, allowing teams to gain firsthand insights into user behaviors, preferences, and pain points. This direct connection ensures teams base their designs on authentic user experiences, not assumptions.
Define
After analyzing user feedback, teams can pinpoint specific areas of improvement or unmet needs. Usertesting helps in consolidating this feedback, making it easier for teams to define clear, user-centered goals.
Ideate
Insights from Usertesting can spark new ideas and solutions. Teams can brainstorm innovative solutions that directly address the feedback received.
Prototype
Teams can use Usertesting to validate their prototypes. By presenting these early designs to users, teams ensure they are on the right track.
Test
Usertesting shines in this phase. Teams can introduce a new product or design to users on the platform for a final round of feedback. This ensures that the end product aligns well with user expectations and needs.
Summary of Usertesting
Usertesting provides a continuous feedback loop, ensuring every step of the design thinking process remains grounded in real user insights and needs.
Tool #26 Colorcinch
Colorcinch (formerly Cartoonize) say they are a ‘creative tool so simple a toddler could use it.’ It’s a must-have tool for design thinking enthusiasts.
Quick and Engaging Visuals
Colorcinch streamlines your workflow. It helps you create visuals fast. You can develop quick mock-ups or prototypes without wasting hours. If design thinking is your game, Colorcinch offers the agility you need.
Instant Feedback Loop
Imagine showing a rough idea in a relatable, cartoon format. The room lightens. Conversations flow more freely. Colorcinch helps to lower the barrier for feedback, making brainstorming sessions more productive.
Cost-Effective
High-quality visual assets can be expensive. Colorcinch cuts that cost dramatically. You get engaging visuals without breaking the bank. Financial constraints should never bottleneck creativity.
Perfect for Storyboarding
Design thinking often involves storytelling. Colorcinch can help you piece together a storyboard in minutes, not hours. Communicate your ideas effectively, and keep everyone on the same page.
User-Centric Design
Colorcinch is simple to use. It’s a tool made for quick iterations. Its user-friendly interface is perfect for designers who focus on user experience. You can even test multiple design hypotheses in real time.
Colorcinch isn’t just another tool. It’s an asset for anyone involved in design thinking. It encourages creativity, fosters collaboration, and saves time and money.
Overview
In today’s fast-paced digital landscape, the quest for effective solutions to complex problems often requires a human-centered approach.
We’ve had a dive into a list of tools that can significantly enhance the creative process for product teams and business enterprises. From software tools that aid in rapid prototyping and visual thinking, to online tools optimized for assumption testing and real-time feedback, there’s a great tool for every phase of the design journey.
Key design criteria encompass everything from value chain analysis and service design to UI mockup and experience mapping.
Several tools come with a free trial or even a free plan, making it accessible to various product managers and app design teams.
With tools tailored for everything from mind mapping and affinity diagram creation to rapid concept development and challenge assumptions, the iterative process of design becomes seamless. The “double diamond” and “experience mapping” stand as testament methodologies, guiding teams to ask the right questions based on available data.
For those prioritizing collaboration, several tools cater specifically to remote teams, ensuring that the creative solutions generated are grounded in real-world insights.
There are also great tools optimized for user interviews, ensuring the challenge of assumption testing is tackled head-on.
So whether you’re a digital product design platform enthusiast or a business model strategist looking for a great way to visualize a problem statement, there’s likely a tool, or a case study, in this article for you. Dive in to discover the best tool for your design stages, from visualization to a robust analysis of the value chain.
Next Steps
If you’d like to learn more about the Design Thinking process itself, read my article Design Thinking 101 here. I’ve created a guide to successful Design Thinking tips here for you.